¿Sabías que hasta el 75% de los usuarios inician la compra en un dispositivo y la finalizan en otro?
Somos la única solución del mercado que GARANTIZA que el usuario SIEMPRE aterriza en su carrito abandonado...

Utilizando nuestras propias soluciones SaaS evitamos que los usuarios se marchen de tu e-commerce sin comprar, y si lo hacen, conseguimos que vuelvan y compren
¿Tienes más de 100.000 visitas al mes y quieres saber cómo lo hacemos?
impacto en ventas flexibilidad adaptabilidad facilidad producto de nicho
En IKEA estábamos recuperando cientos de miles de euros al mes en ventas. Indudablemente recomendaría a Blueknow para cualquier cliente.
Federico Caro, Global Head of Retail en VASS.

















Exploramos las soluciones existentes, tanto de start ups como de marcas conocidas, y nos decidimos por Blueknow por varios motivos, que han demostrado ser diferenciales: la tecnología innovadora, el servicio de ingeniería, y una actitud de socio que comparte riesgos y oportunidades. Los resultados han acompañado, y hemos cumplido sobradamente los objetivos fijados.

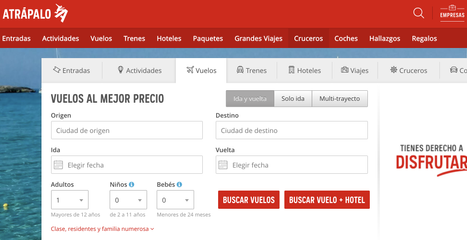
En julio lanzamos un piloto con el producto de vuelos en Colombia. Una vez finalizado, hemos observado una mejora del 120% en las conversiones con respecto al sistema anterior, por esa razón hemos ampliado el acuerdo al resto de mercados y productos vacacionales.
Reserva una vídeo-llamada de 30 minutos con nosotros y te lo explicamos
¿Sabías que hasta el 75% de los usuarios inician la compra en un dispositivo y la finalizan en otro?
Somos la única solución del mercado que GARANTIZA que el usuario SIEMPRE aterriza en su carrito abandonado...

Podrás recuperar ventas de usuarios anónimos que lleguen al carrito y de aquellos que inicien la compra como invitado. Conseguiremos que dejen de ser desconocidos para ti utilizando mensajes emergentes con un único objetivo: aportar valor al usuario.
Podrás combinar los productos que el usuario abandonó con los que se encuentre en el e-commerce al volver de un recordatorio de carrito. ¿Por qué no tentarlo con algo que también quería comprar? Seguro que gastará más.
Gracias a que nuestro equipo se encargará de todo (puesta en marcha y mejora continua de la herramienta), te ahorrarás los costes de formación de alguien de tu equipo y esa persona podrá dedicarse a otras tareas más importantes para ti.
Solo deberás incluir un tag estático utilizando el contenedor de tags con el que ya estés trabajando (como Google Tag Manager). Así dejarás que tu equipo de IT siga con sus tareas y prioridades, sin que suponga un bloqueo para ti.
Somos el único proveedor del mercado con la Certificación Internacional en Seguridad de la Información ISO 27001. Con ello conseguirás que tu equipo legal esté tranquilo y, por tanto, tú también lo estarás. Un importante ahorro de tiempo.
Ser uno de los pocos proveedores especializados en recuperación de carritos nos permite garantizarte una total adaptabilidad a tu negocio. Te brindaremos una solución ÚNICA gracias al conector específico que crearemos para tu e-commerce.
diferentes estrategias por tipo de usuario campañas ad-hoc fidelización conversión
Recuperamos en torno al 10% de las compras con vuestra solución de recuperación de carritos.
El 40% de los usuarios registrados que intentan irse acaban comprando gracias a los pop-ups exit-intent.
Lía Novoa, Marketing en Don Disfraz.
Te explicaremos cómo aplica cada uno de ellos a tu negocio online.
Cuanto más tiempo tenga el usuario para compararte con la competencia, o simplemente para pensárselo, peor para tu negocio.
Recuperamos ventas en 28 países, 16 monedas y 13 idiomas. Y podemos desplegar la solución en tantos dominios como tenga tu negocio.
Realizamos tests A/B por contenido, por tiempo y por canal (e-mail, SMS, WhatsApp, etc.). Y la propia plataforma auto-gestiona qué variante es la ganadora.
Y además les preguntamos por sus motivos de abandono, les ayudamos a finalizar la compra, obtenemos tu NPS, generamos nuevos suscriptores para tu newsletter, etc.
Enviamos e-mails que se visualizan correctamente en cualquier dispositivo, resolución y navegador.
Utilizamos diseños limpios, sin distracciones, con los puntos de fuga mínimos y totalmente optimizados para la recuperación de carritos. El antagonista de las newsletters.
Añadimos esta nueva funcionalidad a tu negocio online muy útil para aquellos usuarios que todavía no están preparados para comprar.
Parte del éxito de nuestra campaña de recuperación de carritos reside en garantizar la entrega de todos los e-mails en la bandeja de entrada de sus destinatarios.
SFMC te permite recuperar carritos, pero de manera muy deficiente. Gracias a nuestra integración nativa podrás utilizar nuestra solución sin salir de SFMC.








Te explicaremos cómo podrás obtenerlos, e incluso superarlos, en solo 30 minutos.
Este tipo de agencias te pueden ayudar, pero lo harán en la parte inicial del funnel de compra. Lo habitual es que acaben colaborando con nosotros para poner en marcha una estrategia de mejora lo más amplia posible. Son buenas, pero no en todo.
Son una excelente solución, pero no son expertos en la parte final del funnel de compra. Es por eso que suelen regalar esa parte de su servicio. ¿Has probado a comerte un entrecot con una navaja suiza? Si tienes hambre, ¡ni lo intentes!
Suelen ser sinónimo de utilización de perfiles junior facturados a precio de oro, poco especializados en el problema que deben resolver, requiriendo mucho tiempo y dinero por tu parte. Además, plantean proyectos larguísimos y con poca flexibilidad.
Es la opción más económica, pero nunca podrá adaptarse 100% a tus necesidades. Detrás de un plugin no hay un equipo que te ayude en el día a día, por tanto, te tendrás que buscar la vida para conseguir resultados. Lo barato sale caro.
Tendrás el control, pero tu equipo, por muy bueno que sea, nunca será experto en este tipo de problemática. Tendrás uno o varios recursos dedicados varios meses (cobrando su nómina) para obtener un resultado deficiente, que además deberás mantener, mejorar y evolucionar con el paso del tiempo. Lo "gratuito" también sale caro.
Nuestros clientes lo tuvieron claro


















En solo 30 minutos te podremos confirmar si podrás serlo o no.
No sé si esto es para mi
Seguridad y Protección de datos
Resultados
Funcionamiento
Precio
Me gusta, pero...
Mestre Joan Corrales 107-109
Esplugues de Llobregat
08950
Marie Curie 7
Rivas Vaciamadrid
28521
Buenos Aires, 15
Valencia
46004